Автоматизация тестирования верстки на Pixel Perfect

В текущий момент времени главной проблемой тестирования верстки на соответствие макетам является многообразие устройств и браузеров. Огромное количество времени уходит на ручное тестирование, например, если сайт адаптивный, то его нужно проверить как минимум в пяти браузерах для десктоп устройств, как минимум на двух планшетах и на двух смартфонах под управлением разных операционных систем. Это увеличивает время на тестирование, а вместе с этим увеличивается и бюджет на разработку.
Как правило, тестирование верстки на соответствие дизайн макетам можно провести несколькими способами.
Ручное тестирование на реальных устройствах
Плюсы
- Тестирование на реальных устройствах соответствует реальному положению дел в разных браузерах, на разных устройствах при различных разрешениях
Минусы
- Долгое тестирование, увеличение трудозатрат, а вместе с тем и увеличение финансовых затрат
- Увеличение нагрузки на тестировщика, а, следовательно, увеличивается вероятность пропуска ошибок
- Не всегда доступны реальные устройства в нужном количестве
Как правило ручное тестирование является традиционным и используется повсеместно.
Тестирование с использованием платформы Browserstack
Технология позволяет посмотреть, как отображается сверстанные макеты на различных устройствах.
Плюсы
- Большой набор окружения (браузеры, операционные системы, устройства, разрешения)
- Удобство использования (эмуляция различного окружения в браузере)
Минусы
- Не всегда результаты соответствуют поведению на реальных устройствах
- Ограничения платформы
- Ежемесячная оплата
Данное решение позволяет не покупать реальные устройства, но возникают проблемы в соответствии результатов в Browserstack реальным устройствам.
Мы прошли этапы ручного тестирования, а также использовали Browserstack, что позволило нам накопить опыт и разработать свое решение для автоматизации тестирования верстки — инструмент PixelPerfectTestMachine (PPTM).
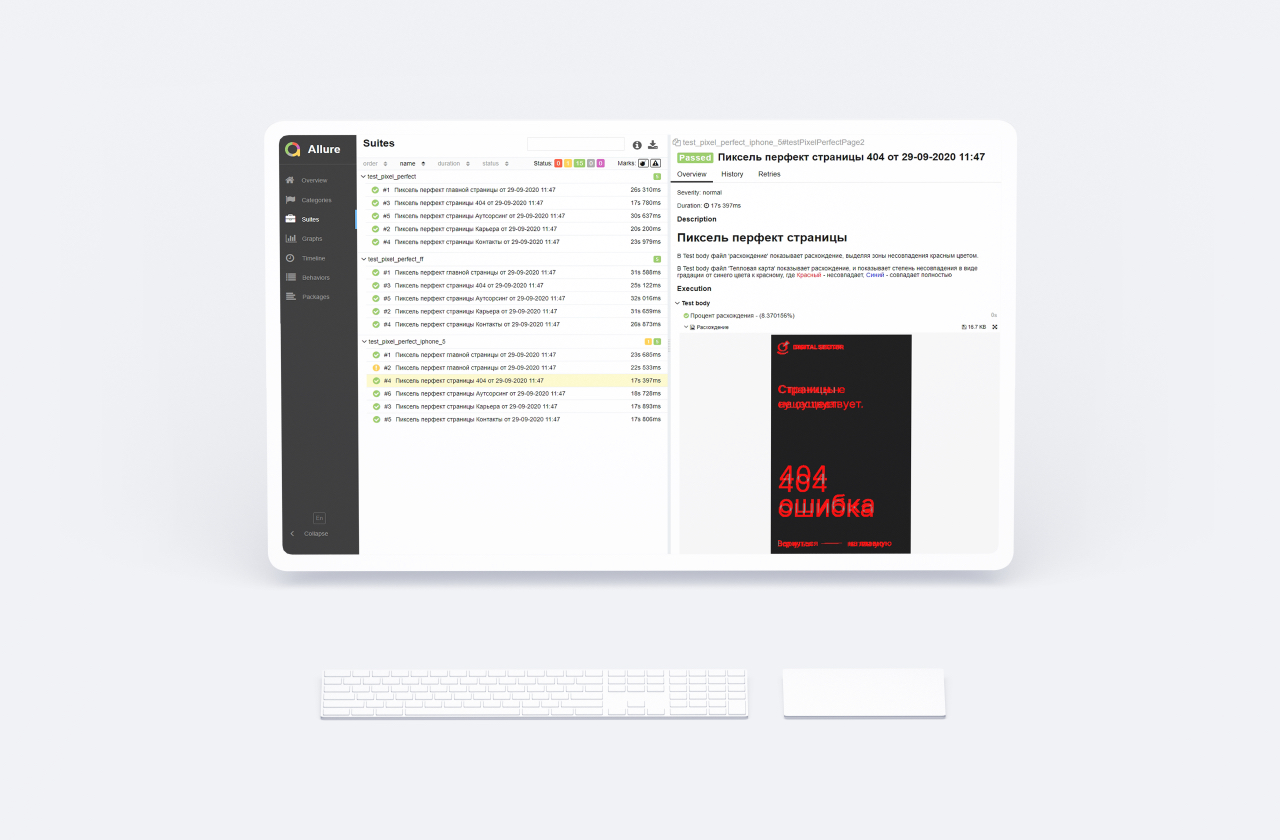
PixelPerfectTestMachine позволяет делать скриншоты макетов на реальных устройствах, производить сравнение с эталонными дизайн-макетами и формировать отчет по результатам тестирования в Allure.
Плюсы PPTM
- Реальное окружение, соответствующее требованиям проекта
- Отображение разницы сверстанной страницы и макета
- Результаты в виде отчета (тепловая карта, болевые точки, процент расхождения)
- Минимизация времени тестирования, а вместе с тем и расходов клиентов
Минусы
- Необходимость подготовки макетов
- Сверстанная страница по контенту должна совпадать с макетами
Для реализации тестирования мы используем Selenium и набор скриптов на Python. Эталонные макеты в различных разрешениях складываются в отдельную папку, к PPTM подключаются необходимые устройства и запускаются скрипты тестирования.
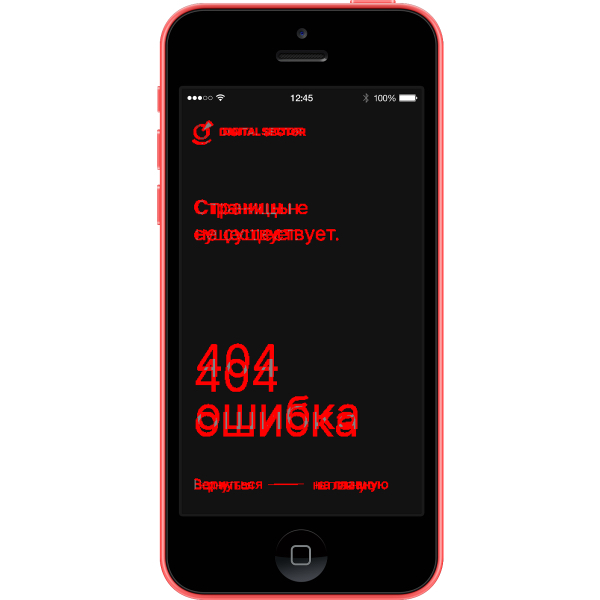
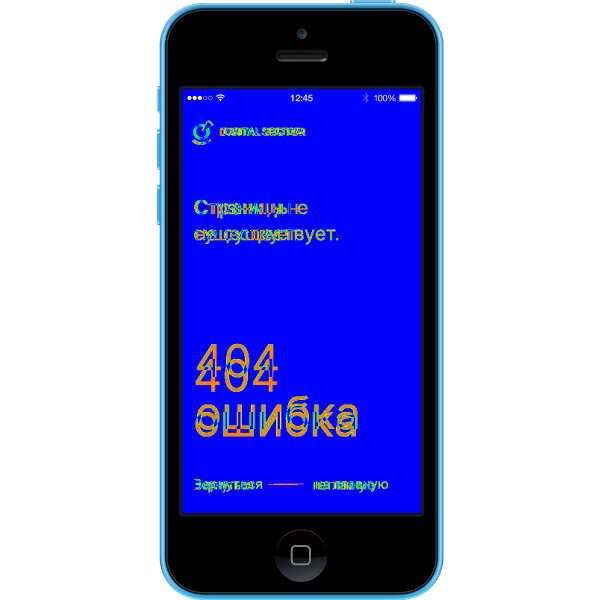
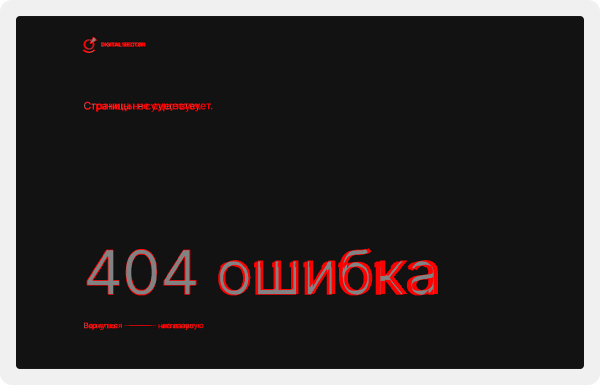
В результате PPTM делает скрины на реальных устройствах и накладывает их на эталонные макеты, отмечает расхождения (на примерах ниже отмечены красным цветом), рассчитывает процент расхождения, а также формирует «тепловую карту».
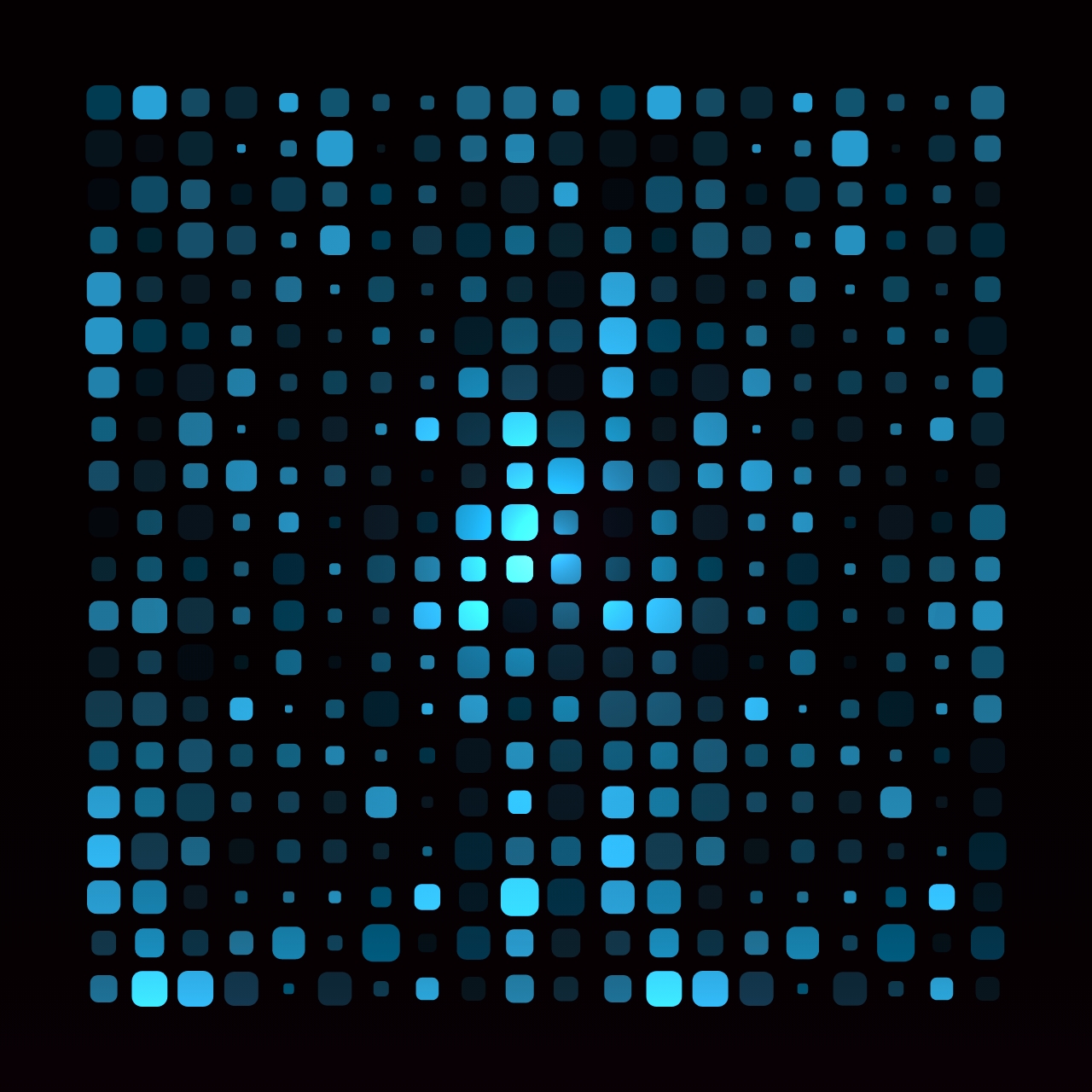
Тепловая карта — это визуальное указание на расхождение с использованием температурной градации ( синие тона — минимальное расхождение, красные тона — максимальное расхождение).





Таким образом PPTM экономит время на тестирование, повышает качество тестирования и экономит средства клиента.
Инструменты





