Стажировка для Frontend-разработчиков: наш опыт

Цели стажировки
Находить хороших специалистов стало сложнее. Мы решили последовать примеру наших коллег из отдела качества, которые успешно провели две стажировки и приняли в штат семерых QA специалистов.
Образовательные учреждения и курсы не всегда готовят выпускников к реальной работе, и лишь немногие могут похвастаться хотя бы уровнем Junior. Поэтому мы решили, что нужно вложить время и ресурсы для обучения новых специалистов. В выигрыше остаются обе стороны: стажеры получают бесценный опыт, а компания может получить сильного фронтендера.

Тестовое задание
Мы искали людей с минимальным опытом и пониманием того, что такое фронтенд. Отбор начинался с выполнения небольшого тестового задания, которое мы разработали — создания веб-приложения Momentum, аналог расширения для Google Chrome для Google Chrome.
Из 60 кандидатов мы отобрали 38, остальные 22 человека либо не выполнили тестовое задание или очень плохо выполнили его.

Приложение должно включать
Основные требования
Статистика
- Отобрано - 38 человек
- Отсеялись - 22 человека
- Трудоустроено - 1 человек

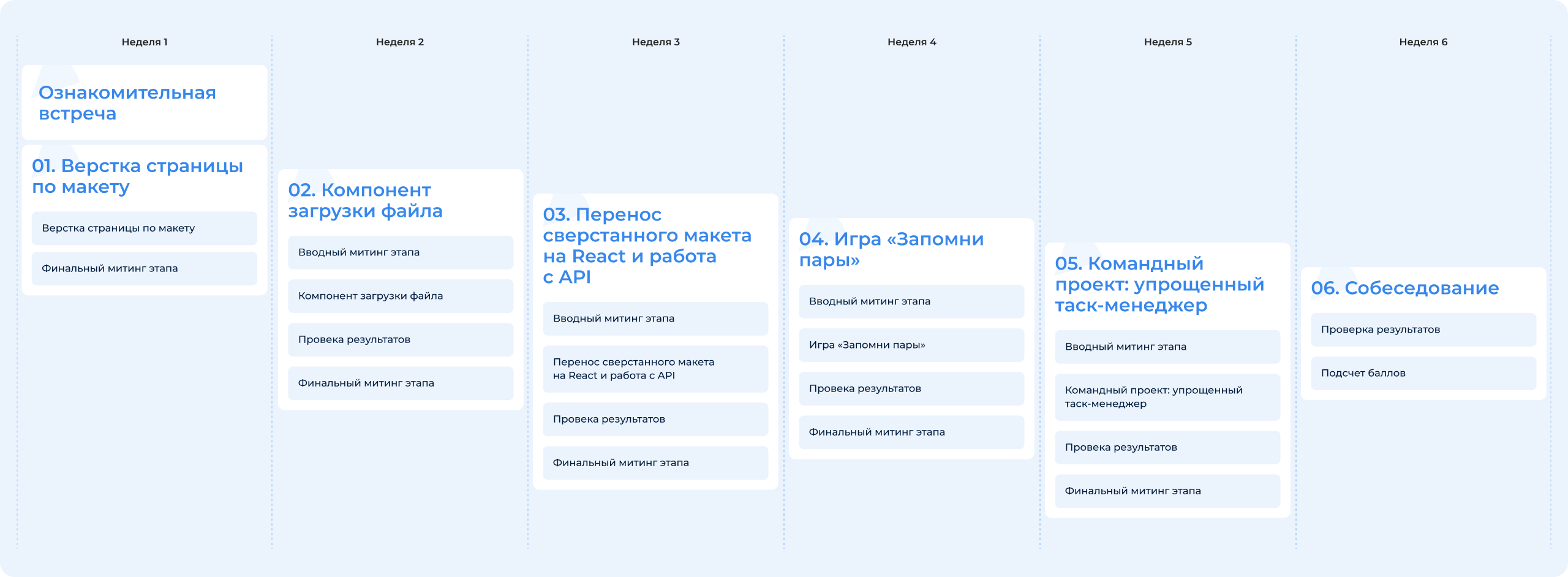
15 октября 2024 года состоялся ознакомительный созвон с участниками, где мы рассказали о компании, программе стажировки, познакомили стажеров с наставниками и предоставили доступ к внутренней wiki. В wiki содержались инструкции по работе с таск-менеджером и полезные ссылки.
Мы решили сразу погрузить участников в рабочие процессы компании, обучили основам:

Верстка страницы по макету
Задача оказалась сложнее, чем ожидалось, но большинство участников справились и показали хорошие результаты. После первого этапа осталось 28 стажеров, готовых к новым вызовам.
Компонент загрузки файла
Нужно было создать компонент загрузки с возможностью перетаскивания файлов прямо в окно браузера в специальную область. Особое условие: нельзя использовать библиотека и фреймворки. Только HTML, CSS и хардкор!
Следующей задачей стало создание компонента загрузки файла с валидацией и возможностью перетаскивания файлов из проводника в область загрузки. Задачу нужно было реализовать без использования библиотек и фреймворков.
С этим справились 24 стажера, причем были варианты реализации с красивым удобным интерфейсом. Вот, полюбуйтесь.
Перенос сверстанного макета на React и работа с API
Теперь необходимо было собрать ранее сверстанную страницу на React. Мы подготовили тестовый JSON с данными по странице, стажерам необходимо было поднять mock-server и отдавать этот тестовый JSON. В задаче мы смотрели, как ребята работают с React, как разбивают код на компоненты и как работают с TypeScript. С задачей справились 19 стажеров.
Игра «Запомни пары»
Мы решили, что нужна творческая задача в виде игры «Запомни пары». Суть игры заключается в том, что пользователю показывается таблица с карточками, из которых ему нужно запомнить пары. Эта задача усложнялась тем, что уровень сложности игры варьируется, можно было настроить сетку карточек, время прохождения и количество допустимых ошибок. С задачей справились 12 человек. Посмотреть.
Командный проект: упрощенный таск-менеджер
Заключительная задача была самой масштабной и интересной. Стажеров разделили на команды по три человека для разработки упрощенной версии нашего таск-менеджера. Приложение включало: Авторизацию; Список проектов; Страницу задач; Создание, Редактирование и Просмотр задач.
В рамках этой задачи участники познакомились с фреймворком Next.js и приобрели опыт командной работы.
Собеседование

Итоги финального этапа
Финальный этап отбора позади, и мы рады поделиться результатами. Решение оказалось непростым: среди участников было несколько достойных кандидатов, каждый из которых заслуживал внимания.
Однако, после долгих обсуждений и оценки ключевых качеств, мы выбрали лучшего. Новый сотрудник уже с нами, активно вникает в проекты, помогает решать задачи команды и уверенно набирается опыта.
Новый год — новые цели и возможности, и с таким подходом мы точно настроены на успех.

Освойте Git и следите за своим прогрессом
Ведите историю изменений своего кода через Git. Это не только удобно, но и помогает отслеживать ваш рост.
Делайте сайты доступными для всех
Изучите основы доступности (Accessibility): добавьте ARIA-метки, проверяйте контраст текста, делайте интерфейсы интуитивно понятными.
Ошибки — ваши лучшие учителя
Каждая ошибка в консоли — это возможность узнать что-то новое. Изучите их причины и запомните решения.
Создавайте интерфейсы, где каждый пиксель на своем месте
Научитесь верстать так, чтобы макет выглядел идеально. Это развивает глазомер и внимание к деталям.
Разбирайте чужой код, как настоящий детектив
Читайте репозитории на GitHub, анализируйте структуру кода, находите ошибки и предлагайте улучшения. Это полезно для понимания разных подходов.
Каждая строчка кода — шаг к совершенству. Ты создаешь не просто сайт, а будущее компании

Создавайте маленькие проекты для больших результатов
Попробуйте реализовать простые приложения, такие как таймер, калькулятор или To-Do список. Это поможет укрепить базовые навыки.













